
How To Make WordPress Website Faster With W3 Total Cache + CloudFlare
Let’s not beat around the bush:
You need a quick-loading website.
Speeding up your website makes your visitors happier, improves the chances they buy from you, and even gets you more of those visitors in the first place!
But even if you know you need a faster website, when terms like caching, minification, and content delivery get thrown into the mix, it can start to feel a little overwhelming, right?
So if you’ve been struggling with the time or technical know-how required to improve your site’s speed, I’ve got the guide for you.
In this guide, I’m going to show you how to drastically slash your WordPress site’s load time without paying a single cent.To do that, you’ll use two free tools: the W3 Total Cache WordPress plugin and a service called CloudFlare.
I’ll take you through every step of the process using real screenshots. So whether you’re a total newbie or an advanced WordPress user, you’ll be able to figure everything out.
Let’s get into it!
How do W3 Total Cache and CloudFlare improve page speed?
Beyond choosing quality hosting, two of the biggest improvements you can make to a WordPress site’s page load times are:
- A good caching plugin
- A content delivery network (CDN)
W3 Total Cache knocks out the caching part. Caching speeds up your site by serving static files instead of dynamically rendered content (which WordPress is full of). I know that sounds a bit jargony, but all it really means is that your web server has to do less work and can, therefore, serve up your content faster.
CloudFlare boosts your site speed by another method: content delivery optimization. Without a CDN, every visitor to your site has to download all of your files from one location – your website’s data center.
Whether they’re located in Paris, Texas or Paris, France, they get your website’s data from the same place. CDNs change that by creating multiple global versions of your data.
Then, visitors can download static files like images and videos from the data center nearest to them, rather than your far-off web server. This physical proximity reduces download times and therefore speeds up your website.
Put W3 Total Cache and CloudFlare together and you’ve got a page load time-slashing super duo.
Note: While W3 Total Cache is one of the most popular caching plugins available, there are other options. Click here to learn about alternative caching plugins for WordPress.
How to set up and configure W3 Total Cache
You know how most WordPress plugins just let you “activate and go”? Yeah, that’s not the case with W3 Total Cache. Sorry!
It has a dizzying 13 different menu items…in just the General Settings tab. I know going through everything sounds like a chore, but I promise you that the payoff is worth it.
And I also promise that I’ll use tons of screenshots to make the process as simple as possible. After showing you how to configure W3 Total Cache, I’ll then take you through setting up CloudFlare and making it work together with W3 Total Cache.
Step 1: Install and activate W3 Total Cache
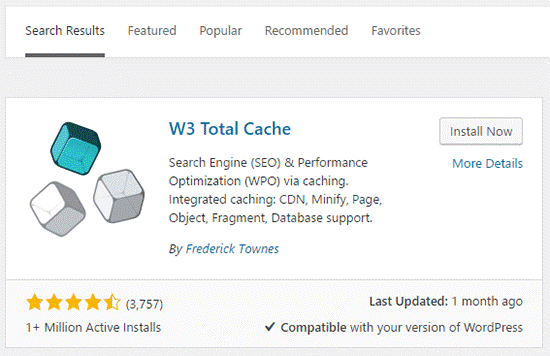
Get started by installing and activating W3 Total Cache. It’s a free plugin available at the wordpress.org plugin directory, so you can install it directly from your WordPress dashboard by going to Plugins → Add New and searching:

Make sure that you activate the plugin. Then, head to its configuration options by clicking on the Performance tab.
Step 2: Configure general settings
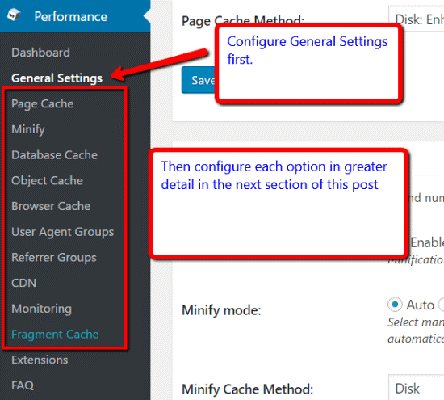
The first thing you need to configure is W3 Total Cache’s General Settings. This tab enables/disables all of the features which you’ll configure in greater detail later on:

I’ll go through it in order from top to bottom.
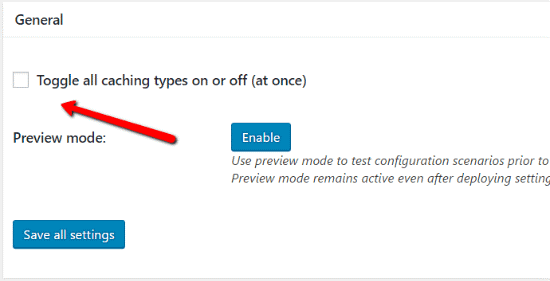
1. GeneralThe first option allows you to automatically enable every W3 Total Cache feature. Unfortunately, you won’t need every single feature, so you should not use this option.

It also lets you enable Preview mode. In preview mode, you can test changes before deploying them to your live site. I personally don’t use Preview mode, because it’s easy to just disable the plugin if anything goes awry.
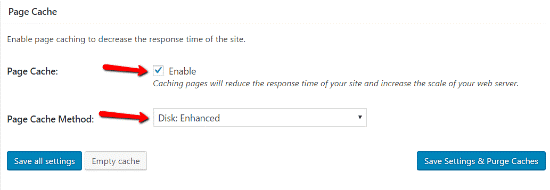
2. Page Cache – ENABLEThis is the absolute most important feature of W3 Total Cache. Page Cache alone will massively improve your site’s performance.
Definitely, Enable Page Cache. For the method, you should choose the Disk: Enhanced option, which should be the default:
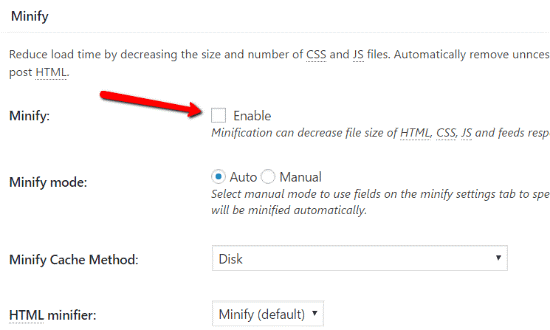
 3. Minify – DISABLE
3. Minify – DISABLE
Minify can shrink your site’s code without losing any of its functionality. You definitely want to minify your code for improved page load times. BUT, CloudFlare also supports minification. So I will actually recommend using CloudFlare to minify your code instead.
Therefore, do not enable Minify in W3 Total Cache if you’re planning to follow this full tutorial and use CloudFlare.
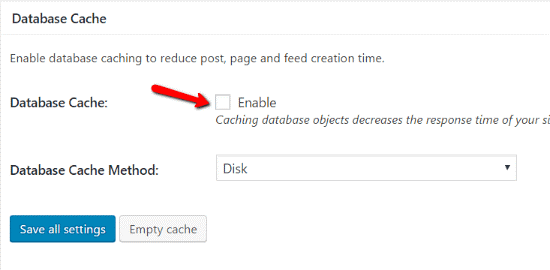
 4. Database Cache – DISABLE
4. Database Cache – DISABLE
Your database is where all of the actual data for your posts, pages, and everything else is stored. Database Cache can improve your database’s performance and reduce the time it takes to create posts, pages, and RSS feeds.
But if you’re on shared hosting, database caching can actually slow down your site by offloading too much work to your server’s CPU.
So if you’re on budget shared hosting, I recommend leaving Database Cache Disabled. If you have a dedicated server or VPS, you can enable it.
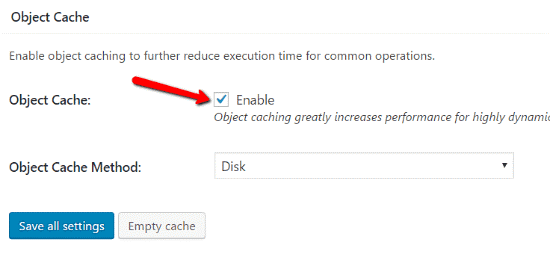
 5. Object Cache – ENABLE
5. Object Cache – ENABLE
Object Cache is another one that may or may not play well with shared hosting. It’s worth trying, but if you ever notice that your WordPress admin dashboard is running slowly, you may want to go back and disable this at a later date.
But for now, Enable Object Cache and choose the Disk method:
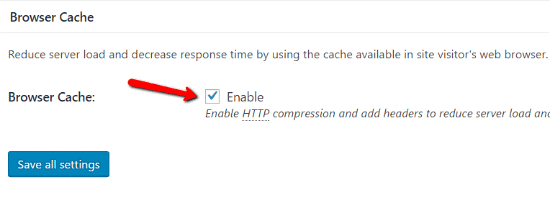
 6. Browser Cache – ENABLE
6. Browser Cache – ENABLE
Browser Cache speeds up your site by caching static resources in your visitors’ browsers, thereby eliminating the need to constantly reload static content.
You definitely want to Enable this option:
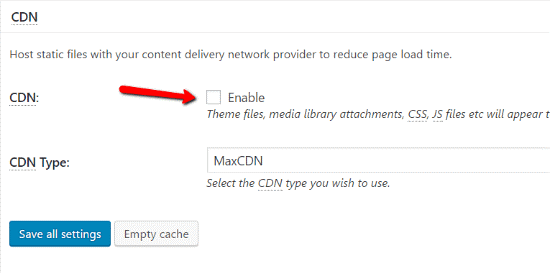
 7. CDN – DISABLE
7. CDN – DISABLE
While you will be using a CDN (CloudFlare), this is not where you will configure it. So leave CDN Disabled. Don’t worry – I’ll show you how to handle CloudFlare later on.
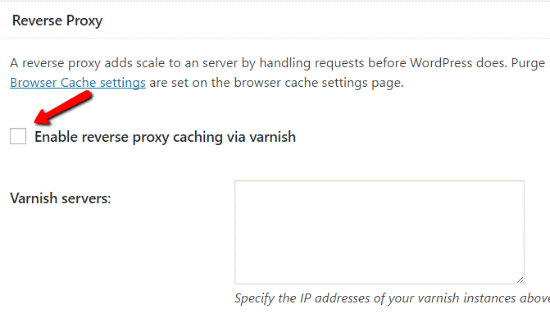
 8. Reverse Proxy – DISABLE
8. Reverse Proxy – DISABLE
Reverse proxies are an advanced concept that generally require private hosting. Therefore, you can leave this one Disabled.
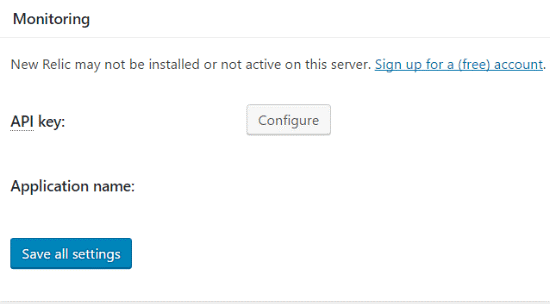
 9. Monitoring – NO ACTION
9. Monitoring – NO ACTION
You don’t need to configure Monitoring. Just ignore it.
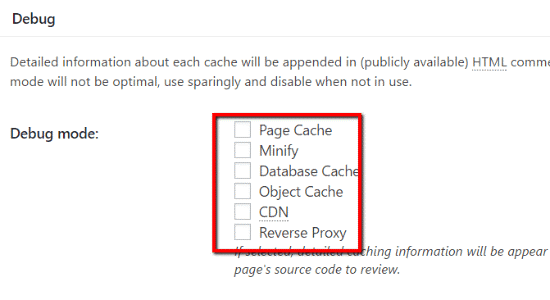
 10. Debug – DISABLED
10. Debug – DISABLED
Unless you’re actively trying to debug your site, you should leave all of the Debug options Disabled. They’ll only add unnecessary code to your site.

And that’s it for configuring General Settings! There may be a few additional options thrown in, but you can safely ignore anything that I didn’t mention above.
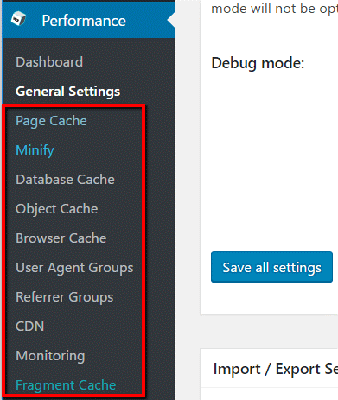
Next, you’ll need to configure each method in more detail. You can access each method’s detailed settings by clicking on the relevant option in the menu of your sidebar:

Remember – you only need to configure the options which you enabled above. So you won’t need to configure every menu item.
Step 4: Configure page cache
First, go to the Page Cache settings. Then, go through the different options on the page following these instructions. If I don’t mention a section, you can leave it as the default.
1. General Under General, make sure you check these boxes to enable them:- Cache front page
- Cache feeds
- Cache SSL –CloudFlare offers free SSL certificates, so you can enable this box even if you’re not currently using SSL.
- Don’t cache pages for logged in users
You can leave everything else disabled (unchecked):
2. Cache PreloadFill in this section following these settings:
- Automatically prime the page cache: Checked
- Update interval: 900 seconds
- Pages per interval: 10
- Sitemap URL:The actual link to your sitemap if you have one. Typically “yourdomain.com/sitemap.xml” for most SEO plugins.
- Preload the post cache upon publish events: Checked
You can safely leave everything else in this section as the default.
Step 5: Configure object cache
Because neither Minify nor Database Cache should be enabled, you can skip straight to the Object Cache settings.
You should be able to leave everything as the default here – just make sure that you see these numbers:
- Default lifetime of cache objects: 180 seconds
- Garbage collection interval:3600 seconds
Step 6: Configure browser cache
This is the last method you need to configure!
1. GeneralUnder the General options, you need to check some additional boxes. Make sure to check all of these:
- Set Last-Modified header:Checked
- Set expires header:Checked
- Set cache control header:Checked
- Set entity tag (eTag):Checked
- Set W3 Total Cache header:Checked
- Enable HTTP (gzip) compression:Checked
You can leave any other options unchecked:
You can leave all of the other sections under Browser Cache as their defaults.
Step 7: Configure W3 Total Cache CloudFlare Extension
That’s it as far as configuring settings goes! For now, the last thing you need to do in W3 Total Cache is go to the Extensions page and Activate CloudFlare.
After you configure CloudFlare, you’ll need to come back to this page to enter your CloudFlare login credentials.
For now, you’re ready to move on to configuring CloudFlare.
How to set up and configure CloudFlare for WordPress
I’ve got great news…
If you made it through the W3 Total Cache configuration section, CloudFlare is going to seem like an absolute walk in the park in comparison.
Grab a fresh cup of coffee and let’s keep going.
Step 1: Sign up for a CloudFlare account and select your website
Head on over to the CloudFlare website and sign up for an account.
Once you create your account, CloudFlare will ask you to add your website. Just enter your website’s domain and click Scan DNS Records:
CloudFlare will show you a helpful video while it scans your website. Once the scan finishes, just click Continue.
Step 2: Verify your DNS records
On the next screen, you need to verify your DNS records. I know this might seem complicated. But if you’re a beginner, here’s all you need to do:
Make sure you see the orange CloudFlare icon next to your real domain name. This means that CloudFlare will accelerate traffic for that domain. If you’re using any public subdomains, you should also verify that you see an orange icon next to them.
As long as you see the orange icon, you’re set to jet!
Step 3: Choose your plan level
Because this post is all about speeding up your site for free, you should choose the Free plan. For most site owners, the free plan is more than powerful enough.
Step 4: Update your nameservers
In the last step, you’ll need to update your domain’s nameservers from your current nameservers to the new nameservers provided by CloudFlare.
To do that, you’ll need to go to wherever you registered your domain name and update your nameservers with your registrar. If you need help, your registrar’s support team can point you in the right direction.
It might take 24 hours for the changes to take effect. But don’t worry – your site won’t experience any downtime. All that means is CloudFlare might not actually start speeding up your site for 24 hours.
And you’re done with the basic configuration!
Step 5: Activate CloudFlare in W3 Total Cache
Almost there, folks! Just bear with me for another couple minutes.
Now, you just need to go back to W3 Total Cache and add your CloudFlare login credentials to sync the two together.
In your WordPress dashboard, go to Extensions and click the Settings link under the CloudFlare extension.
Click the Authorize button under the Credentials:
Enter the email address for your CloudFlare account as well as your CloudFlare API key.
You can find your CloudFlare API key by going to My Account (this link will take you straight there) and finding the API Key section:
Once you save your credentials, you should see a new screen with a number of settings options.
Step 6: Turn on CloudFlare Minify
Last step, I pinky promise! You just need to scroll down in those settings and enable all three levels of minification:
And that’s it! Save your settings, break out the champagne, and celebrate a job well done.
If you ever need to, you can also configure SSL and security settings on this page. But it’s fine to leave them as the default for now.
Wrapping things up
Phew, I know that was a lot. But once you do this process once, you should be done with it forever! That means an hour or so of pain will set you up for a lifetime of improved page load times. And that’s a guaranteed win as far as ROIs go!
Source: This article was originally published on bloggingwizard.com
.png)

